Poll Result
Overview
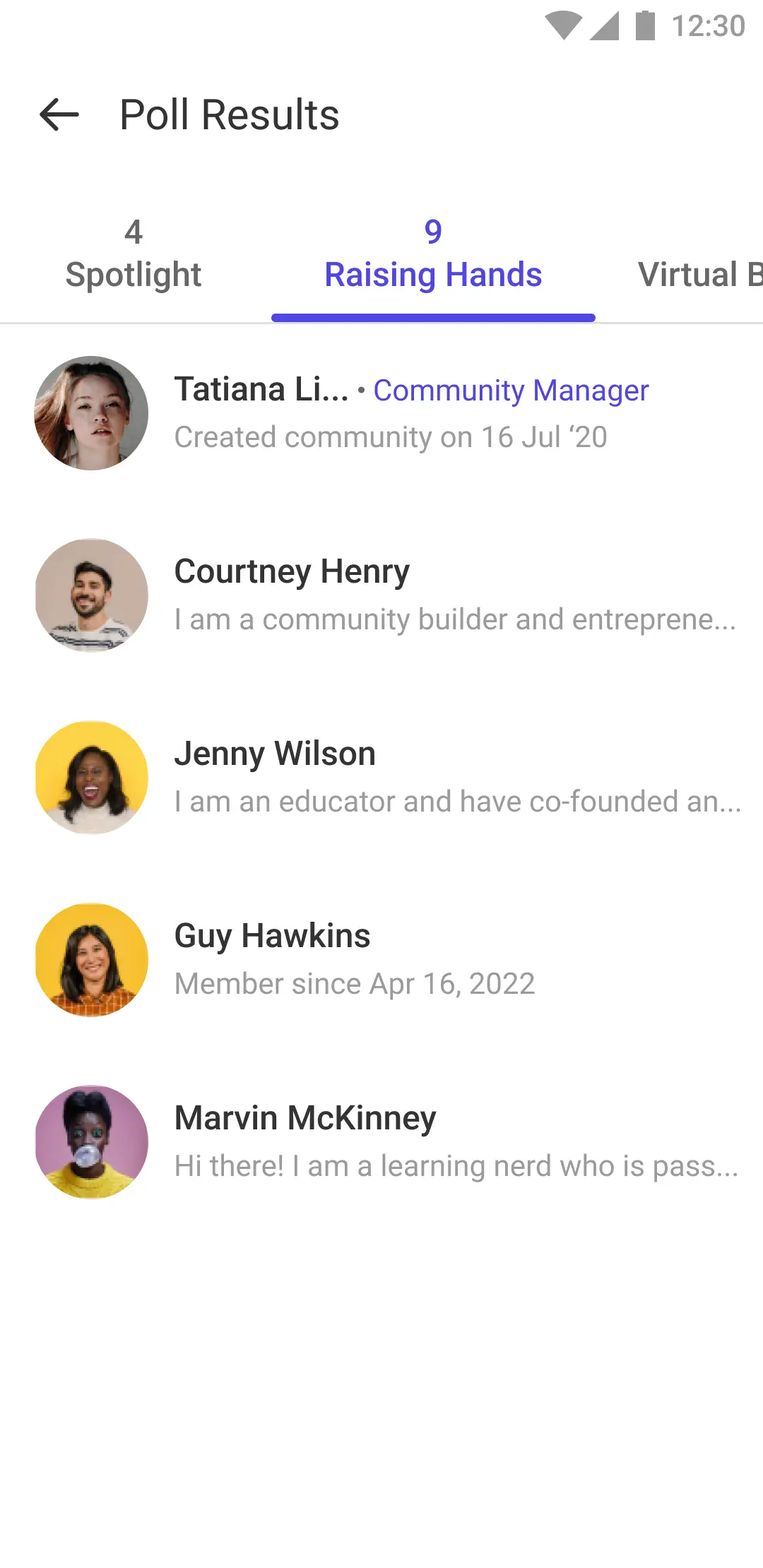
LMFeedPollResultScreen is a view controller responsible for displaying poll results. It provides a user interface with a horizontally scrollable list of poll options and a paginated view of user lists for each option.
GitHub File:

UI Components
Usage Example
- In your
App.tsx, create aStack.Navigatorin theNavigationContainerwrapped byLMOverlayProvider. - Add
LMFeedPollResultas a Stack screen in yourNavigationContainer.
App.tsx
import {
POLL_RESULT,
LMFeedPollResult,
LMOverlayProvider,
STYLES,
} from "@likeminds.community/feed-rn-core";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
export const App = () => {
const Stack = createNativeStackNavigator();
const pollResultStyles = {
fontColor: "red",
primaryColor: "blue",
fontTypes: {
fontFamilyLight: "Nunito-light",
fontFamilyMedium: "Nunito-medium",
},
};
// poll result screen customisation
if (pollResultStyles) {
STYLES.setTheme(pollResultStyles);
}
return (
<LMOverlayProvider
myClient={myClient} // pass in the LMFeedClient created
apiKey={apiKey} // pass in the API Key generated
userName={userName} // pass in the logged-in user's name
userUniqueId={userUniqueID} // pass in the logged-in user's uuid
>
<NavigationContainer ref={navigationRef} independent={true}>
<Stack.Navigator screenOptions={{ headerShown: false }}>
<Stack.Screen
options={{ gestureEnabled: false }}
name={POLL_RESULT}
component={LMFeedPollResult}
/>
</Stack.Navigator>
</NavigationContainer>
</LMOverlayProvider>
);
};