View Participants Screen
Overview
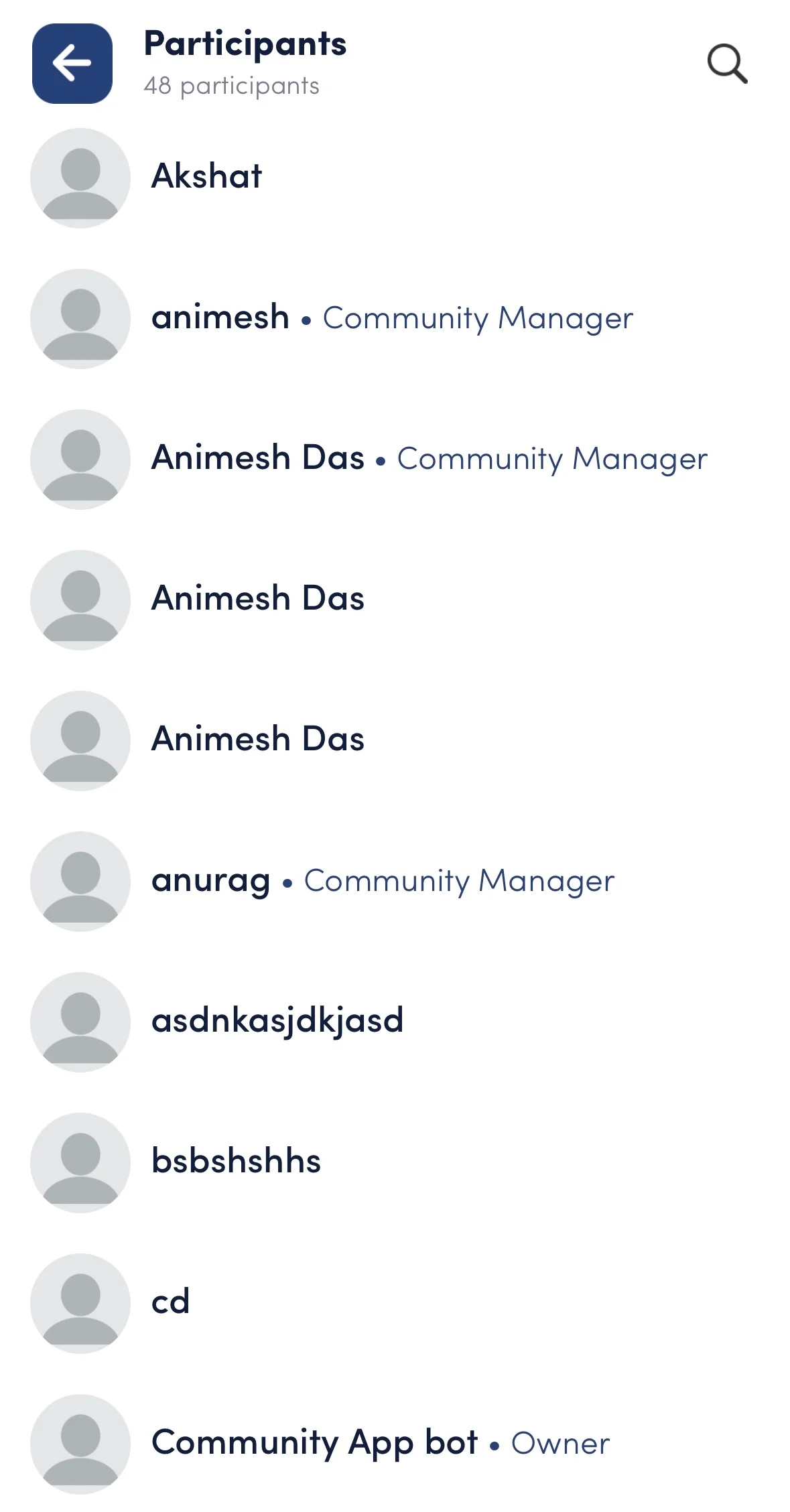
The ViewParticipants screen displays a list of participants in a chatroom within the LikeMinds chat application. It provides users with an overview of who is currently in the chat, including their usernames and potentially their status. This feature enhances community engagement by allowing users to see and connect with other participants, fostering interaction within the chatroom. The screen may also include options for managing participants, such as blocking or viewing profiles.
GitHub File:

Styling Customisation
The ViewParticipants screen can be customised using the memberDirectoryStyles
Props
| Property | Type | Description | Required |
|---|---|---|---|
chatroomID | string | Unique identifier for the chatroom. | ✔️ |
isSecret | boolean | Indicates if the chatroom is a secret chatroom. | ✔️ |
chatroomName | string | The name of the chatroom being viewed. | ✔️ |
Usage Example
- In your
App.tsx, create aStack.Navigatorin theNavigationContainerwrapped byLMOverlayProvider. - Create
memberDirectoryStylesfor customisation and call thesetMemberDirectoryStyleto set the customisation. - Add
ViewParticipantsas a Stack screen in yourNavigationContainer.
App.tsx
import {
VIEW_PARTICIPANTS,
ViewParticipants,
STYLES,
Themes
} from "@likeminds.community/chat-rn-core";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
export const App = () => {
const Stack = createNativeStackNavigator();
// Perform Styling Customisation
const memberDirectoryStyles = {
userNameStyles: {
color: "red",
},
userTitleStyles: {
color: "blue",
},
};
if (memberDirectoryStyles) {
STYLES.setMemberDirectoryStyle(memberDirectoryStyles);
}
return (
<LMOverlayProvider
myClient={myClient} // pass in the LMChatClient created
apiKey={apiKey} // pass in the API Key generated
userName={userName} // pass in the logged-in user's name
userUniqueId={userUniqueID} // pass in the logged-in user's uuid
theme={<"SDK_THEME">} // pass the sdk theme based on the Themes enum
>
<NavigationContainer ref={navigationRef} independent={true}>
<Stack.Navigator screenOptions={{ headerShown: false }}>
<Stack.Screen
name={VIEW_PARTICIPANTS}
component={ViewParticipants}
// pass your props here
initialParams={{
chatroomName: "LikeMinds ChatSpace",
chatroomID: "495675",
isSecret: false,
}}
/>
</Stack.Navigator>
</NavigationContainer>
</LMOverlayProvider>
);
};