Community Hybrid Chat Screen
Overview
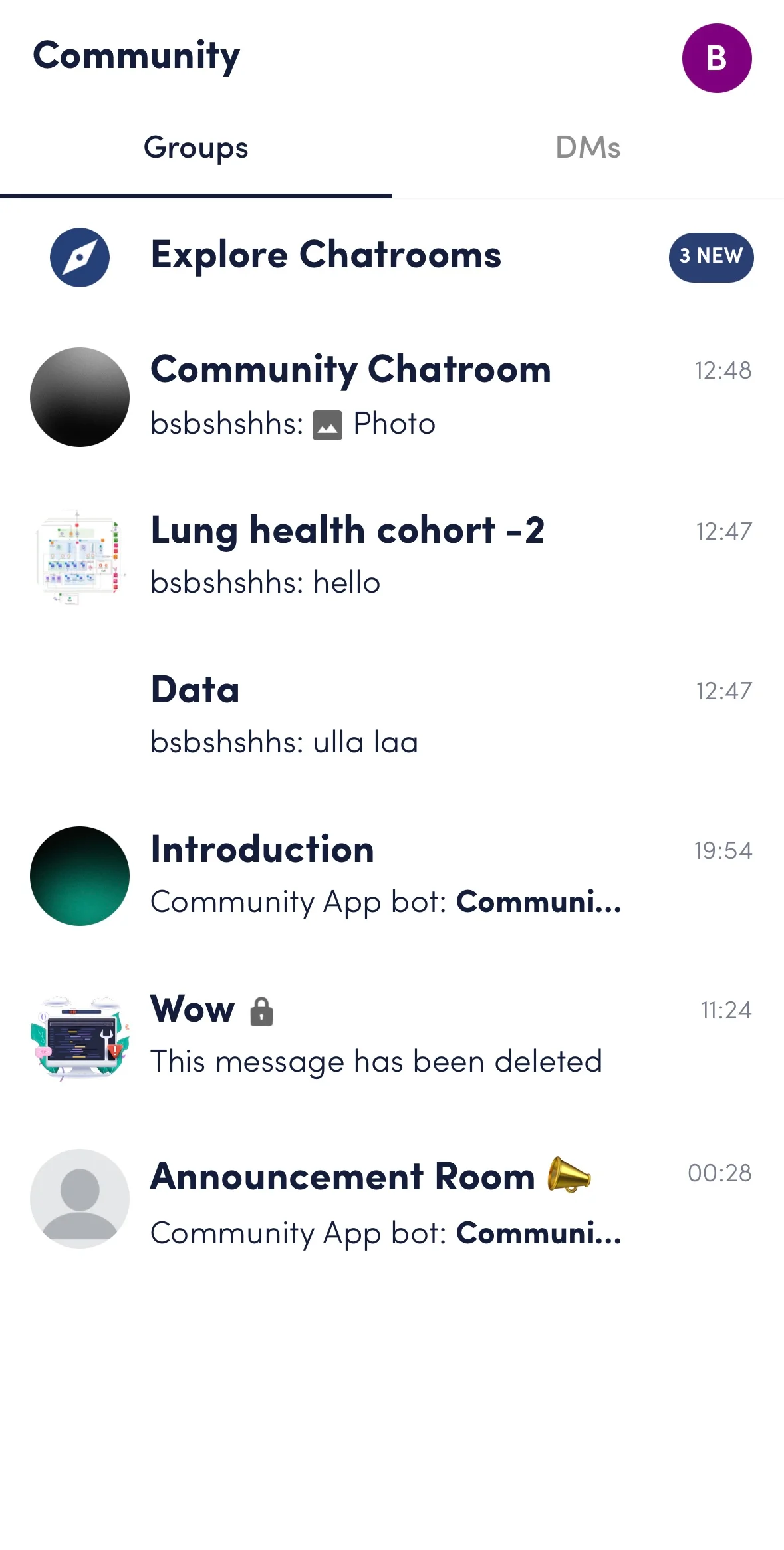
The CommunityHybridChat screen is the central hub for users in the LikeMinds chat application, displaying a dynamic feed of messages, posts, and updates from connections and groups. It renders both group feeds and direct messages (DM) feeds and hideDmTab key, allowing users to easily interact with content and stay updated on community activities.
Github Files:

UI Components
Usage Example
- In your
App.tsx, create aStack.Navigatorin theNavigationContainerwrapped byLMOverlayProvider. - Add the
LMChatHybridChatroomsScreenas a Stack screen in yourNavigationContainer. - Use
setHomeFeedStylemethod on theSTYLESclass to apply UI customisations
App.tsx
import { Themes, ScreenName, CommunityChatScreen } from "@likeminds.community/chat-rn-core";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
export const App = () => {
const Stack = createNativeStackNavigator();
// Customisation UI styling
STYLES.setHomeFeedStyle({
avatar: {
borderRadius: 10,
},
title: {
color: 'blue',
fontSize: 20
},
lastConversation: {
fontSize: 20
},
lastConversationTime: {
fontSize: 16
}
})
return (
<LMOverlayProvider
myClient={myClient} // pass in the LMChatClient created
apiKey={apiKey} // pass in the API Key generated
userName={userName} // pass in the logged-in user's name
userUniqueId={userUniqueID} // pass in the logged-in user's uuid
theme={Themes.COMMUNITY_HYBRID} // // pass the sdk theme based on the Themes enum
>
<NavigationContainer ref={navigationRef} independent={true}>
<Stack.Navigator screenOptions={{ headerShown: false }}>
<Stack.Screen name={ScreenName.CommunityChatScreen} component={CommunityChatScreen} />
</Stack.Navigator>
</NavigationContainer>
</LMOverlayProvider>
);
};