Explore Feed Screen
Overview
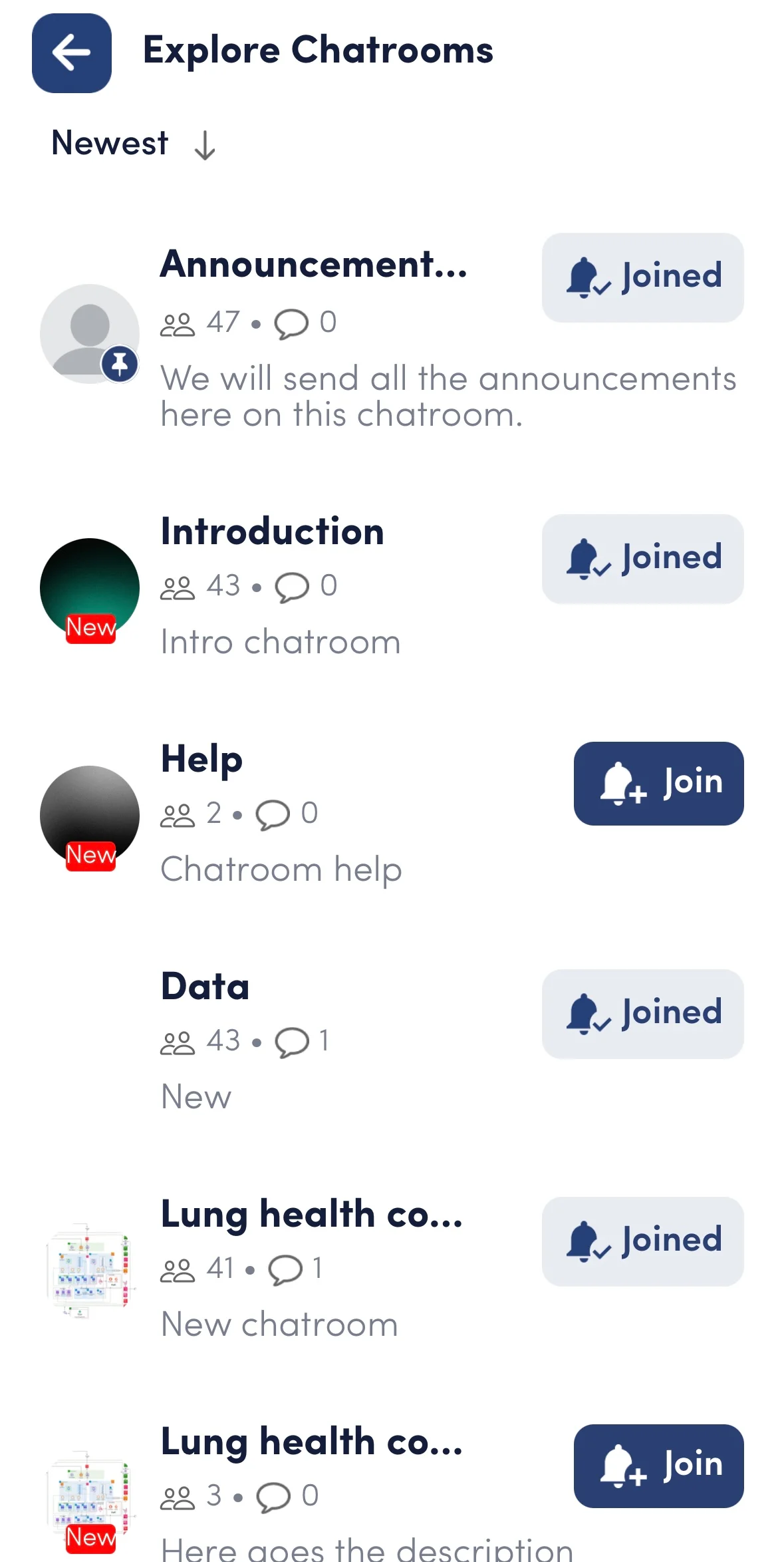
The ExploreFeed screen displays a feed of posts or conversations in the LikeMinds chat application. It allows users to browse through various content, interact with posts, and explore trending or recommended topics. This screen serves as a discovery hub, providing an engaging way for users to find new conversations or communities to join.
GitHub File:

UI Components
Props
| Property | Type | Description |
|---|---|---|
backIconPath | string | Path to the back icon for navigation. |
filterIconPath | string | Path to the filter icon used in the feed. |
participantsIconPath | string | Path to the participants icon used to display participants. |
totalMessagesIconPath | string | Path to the total messages icon in the chatroom. |
joinButtonPath | string | Path to the button icon for joining a chatroom. |
joinedButtonPath | string | Path to the button icon for a joined chatroom. |
Styling Customisation
The ExploreFeed screen can be customised using the exploreChatroomStyles
Usage Example
- In your
App.tsx, create aStack.Navigatorin theNavigationContainerwrapped byLMOverlayProvider. - Create
exploreChatroomStylefor customisation and call thesetExploreChatroomStyleto set the customisation. - Add
ExploreFeedas a Stack screen in yourNavigationContainer.
App.tsx
import {
EXPLORE_FEED,
ExploreFeed,
STYLES,
Themes
} from "@likeminds.community/chat-rn-core";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
export const App = () => {
const Stack = createNativeStackNavigator();
// Provide Custom UI Styling here
const exploreChatroomStyle = {
header: {
color: "red",
},
filterHeader: {
color: "blue",
},
};
if (exploreChatroomStyle) {
STYLES.setExploreChatroomStyle(exploreChatroomStyle);
}
return (
<LMOverlayProvider
myClient={myClient} // pass in the LMChatClient created
apiKey={apiKey} // pass in the API Key generated
userName={userName} // pass in the logged-in user's name
userUniqueId={userUniqueID} // pass in the logged-in user's uuid
theme={<"SDK_THEME">} // pass the sdk theme based on the Themes enum
>
<NavigationContainer ref={navigationRef} independent={true}>
<Stack.Navigator screenOptions={{ headerShown: false }}>
<Stack.Screen
name={EXPLORE_FEED}
component={ExploreFeed}
// pass your custom icons here
initialParams={{
backIconPath: "",
filterIconPath: "",
participantsIconPath: "",
totalMessagesIconPath: "",
joinButtonPath: "",
joinedButtonPath: "",
}}
/>
</Stack.Navigator>
</NavigationContainer>
</LMOverlayProvider>
);
};