Explore Feed Item
Overview
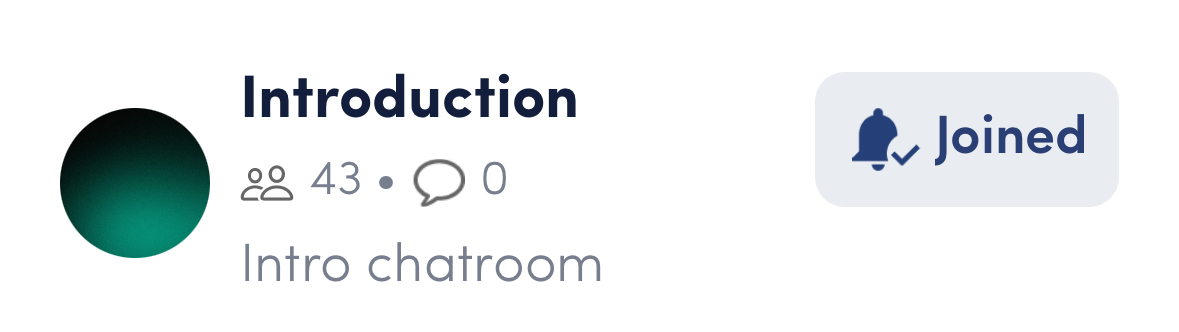
The ExploreFeedItem component renders a single item within an explore feed, displaying relevant content like media, text, or any associated user interactions. It handles the layout, presentation, and formatting of the feed items, making them interactable within the explore section.
GitHub File:

Styling Customisation
These styles can be set using the setExploreChatroomStyle method on the STYLES class
| Property | Type | Description |
|---|---|---|
header | Header | Style configuration for the header |
filterHeader | FilterHeader | Style configuration for the filter header |
chatroomTitle | ChatroomTitle | Style configuration for the chatroom title |
chatroomSubTitle | ChatroomSubtitle | Style configuration for the chatroom subtitle |
chatroomDescription | ChatroomDescription | Style configuration for the chatroom description |
joinButton | JoinButton | Style configuration for the join button |
joinedButton | JoinedButton | Style configuration for the joined button |
Header
| Property | Type | Description |
|---|---|---|
color | string | Color of the header text |
fontSize | number | Font size of the header text |
fontFamily | string | Font family of the header text |
placeHolderText | string | Placeholder text for the header |
FilterHeader
| Property | Type | Description |
|---|---|---|
color | string | Color of the filter header text |
fontSize | number | Font size of the filter header text |
fontFamily | string | Font family of the filter header text |
ChatroomTitle
| Property | Type | Description |
|---|---|---|
color | string | Color of the chatroom title |
fontSize | number | Font size of the chatroom title |
fontFamily | string | Font family of the chatroom title |
ChatroomSubtitle
| Property | Type | Description |
|---|---|---|
color | string | Color of the chatroom subtitle |
fontSize | number | Font size of the chatroom subtitle |
fontFamily | string | Font family of the chatroom subtitle |
ChatroomDescription
| Property | Type | Description |
|---|---|---|
color | string | Color of the chatroom description |
fontSize | number | Font size of the chatroom description |
fontFamily | string | Font family of the chatroom description |
JoinButton
| Property | Type | Description |
|---|---|---|
placeHolderText | string | Placeholder text for the join button |
color | string | Color of the join button text |
fontSize | number | Font size of the join button text |
fontFamily | string | Font family of the join button text |
backgroundColor | string | Background color of the join button |
borderRadius | string | Border radius of the join button |
JoinedButton
| Property | Type | Description |
|---|---|---|
placeHolderText | string | Placeholder text for the joined button |
color | string | Color of the joined button text |
fontSize | number | Font size of the joined button text |
fontFamily | string | Font family of the joined button text |
backgroundColor | string | Background color of the joined button |
borderRadius | string | Border radius of the joined button |
Usage Example
- Call the
setExploreChatroomStylemethod on theSTYLESclass to set styling customisations.
import { STYLES } from "@likeminds.community/chat-rn-core"
STYLES.setExploreChatroomStyle({
chatroomTitle: {
color: 'red',
fontFamily: 'roboto',
fontSize: 20
},
header: {
placeHolderText: 'custom placeholder'
},
chatroomDescription: {
color: 'yellow',
fontSize: 20
},
joinButton: {
backgroundColor: 'blue'
},
joinedButton: {
borderRadius: 20
}
})