Home Feed Screen
Overview
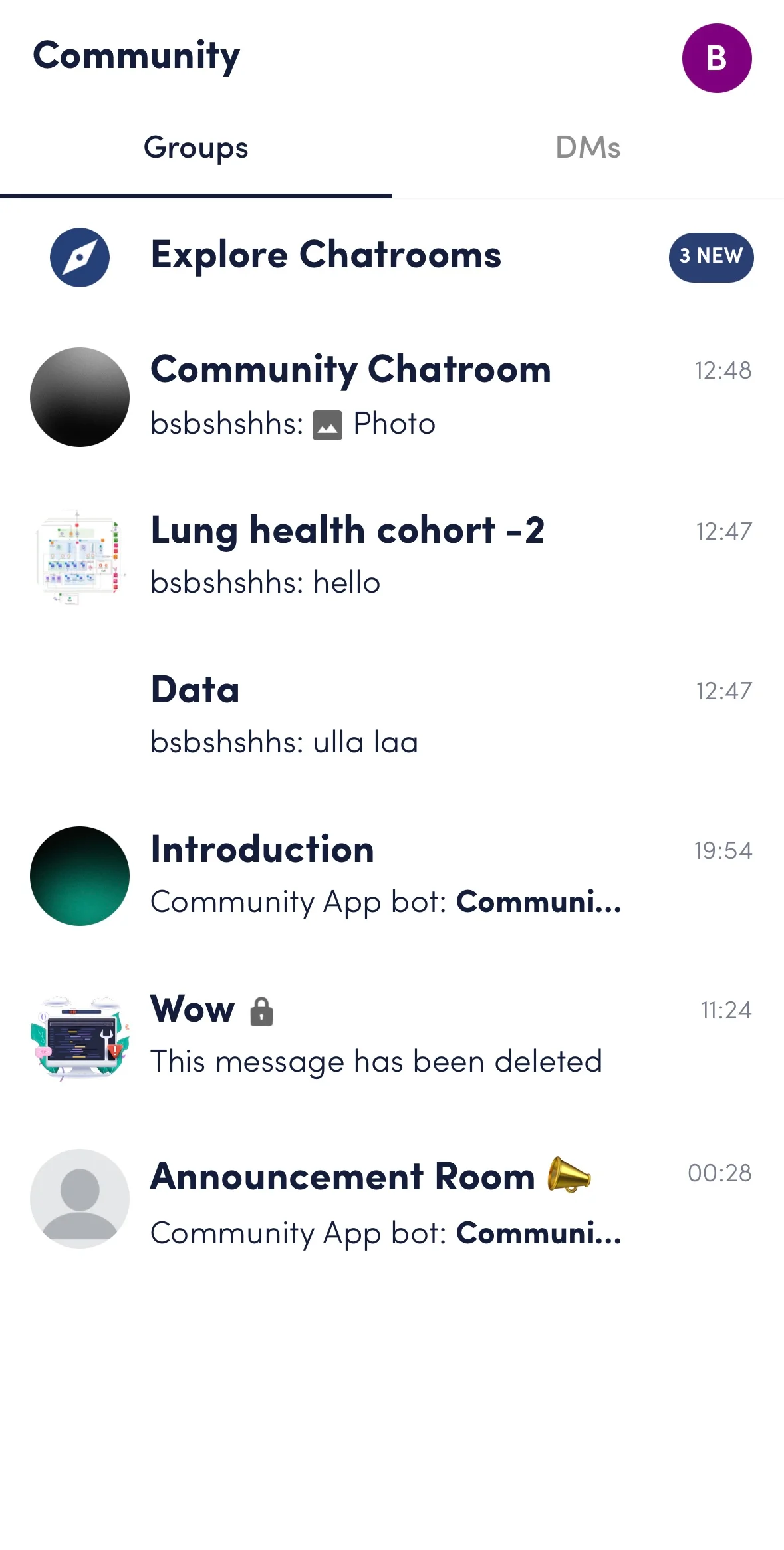
The HomeFeed screen is the central hub for users in the LikeMinds chat application, displaying a dynamic feed of messages, posts, and updates from connections and groups. It renders both group feeds and direct messages (DM) feeds based on the hideDmTab key, allowing users to easily interact with content and stay updated on community activities.

UI Components
Data Variables
user: It stores the logged-in user data.tokens: This screen does all the initialisation API calls, and store tokens received in response.chatrooms: It holds the chatrooms data which is then rendered as list of chatrooms.hideDmTab: It is a boolean which determines whether DMFeed will be rendered or not.
Usage Example
- In your
App.tsx, create aStack.Navigatorin theNavigationContainerwrapped byLMOverlayProvider. - Add
HomeFeedas a Stack screen in yourNavigationContainer.
App.tsx
import { HOME_FEED, HomeFeed } from "@likeminds.community/chat-rn-core";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
export const App = () => {
const Stack = createNativeStackNavigator();
return (
<LMOverlayProvider
myClient={myClient} // pass in the LMChatClient created
apiKey={apiKey} // pass in the API Key generated
userName={userName} // pass in the logged-in user's name
userUniqueId={userUniqueID} // pass in the logged-in user's uuid
>
<NavigationContainer ref={navigationRef} independent={true}>
<Stack.Navigator screenOptions={{ headerShown: false }}>
<Stack.Screen name={HOME_FEED} component={HomeFeed} />
</Stack.Navigator>
</NavigationContainer>
</LMOverlayProvider>
);
};