LMCreatePostAttachmentSelection
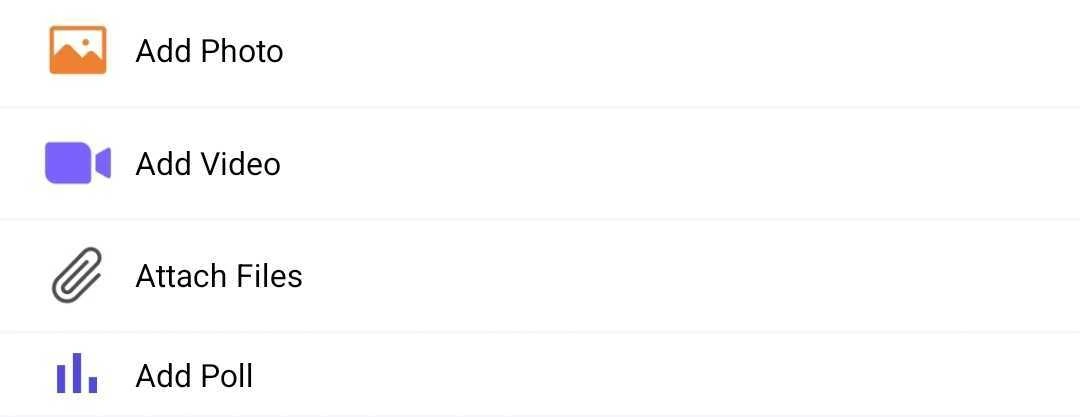
The LMCreatePostAttachmentSelection component provides users with multiple options for adding attachments (photos, videos, files, and polls) to a new post. This component is highly customizable and integrates with CreatePostContext for managing various post creation options.
GitHub File:

Overview
LMCreatePostAttachmentSelection includes:
- Configurable buttons for adding images, videos, files, and polls.
- Dynamic styling and customization through context.
- Integration with analytics to track attachment selection events.
Props
Interaction Callbacks
The component supports callback through context values, which are configured within the CreatePost component.
| Property | Type | Description |
|---|---|---|
handleDocumentProp | function | Optional custom callback for handling document attachments. |
handlePollProp | function | Optional custom callback for handling poll creation. |
handleGalleryProp | function | Optional custom callback for handling image and video selection. |
Styling Customisation
These styling customisations can be applied by calling the setCreatePostStyles on the STYLES class
| Property | Type | Description |
|---|---|---|
attachmentOptionsView | ViewStyle | Style for the overall options view. |
photoAttachmentView | ViewStyle | Style for the photo attachment view. |
photoAttachmentIcon | LMIconProps | Props for the photo attachment icon. |
photoAttachmentTextStyle | LMTextProps | Style for the photo attachment text. |
videoAttachmentView | ViewStyle | Style for the video attachment view. |
videoAttachmentIcon | LMIconProps | Props for the video attachment icon. |
videoAttachmentTextStyle | LMTextProps | Style for the video attachment text. |
filesAttachmentView | ViewStyle | Style for the files attachment view. |
filesAttachmentIcon | LMIconProps | Props for the files attachment icon. |
filesAttachmentTextStyle | LMTextProps | Style for the files attachment text. |
Example Usage
To use this component, make sure it's placed within a provider that supplies CreatePostContext. Here’s an example of integrating LMCreatePostAttachmentSelection in a CreatePost screen:
Step 1: Create Custom Screen
import React, { useEffect } from "react";
import { View } from "react-native";
import {
LMCreatePostAttachmentSelection,
CreatePostProvider,
STYLES,
} from "@likeminds.community/feed-rn-core";
const CustomCreatePostScreen = () => {
const { handleDocument, handleGallery } = useCreatePostContext()
const customHandleDocument = () => {
// Add your logic here
handleDocument();
}
// to customise ui
useEffect(() => {
STYLES.setCreatePostStyles({
attachmentOptionsStyle: {
photoAttachmentView: {
borderRadius: 10,
},
},
});
}, []);
return (
<CreatePost handleDocumentProp={customHandleDocument}>
{/* import from SDK or use your custom component */}
<LMCreatePostAttachmentSelection />
</CreatePost>
);
};
export default CustomCreatePostScreen;
Step 2: Wrap with Context Provider
import React from "react";
import { View } from "react-native";
import {
CreatePostContextProvider,
UniversalFeedContextProvider
} from "@likeminds.community/feed-rn-core";
import CustomCreatePostScreen from "<path_to_the_file>"
export default const CustomCreatePostWrapper = () => {
<UniversalFeedContextProvider navigation={navigation} route={route}>
<CreatePostContextProvider navigation={navigation} route={route}>
<CustomCreatePostScreen />
</CreatePostContextProvider>
</UniversalFeedContextProvider>
}
- Use the
LMCreatePostAttachmentSelectionor your own custom component with all other create post components as a child of theCreatePostcomponent in the relevant screens: