Image Video Conversation
Overview
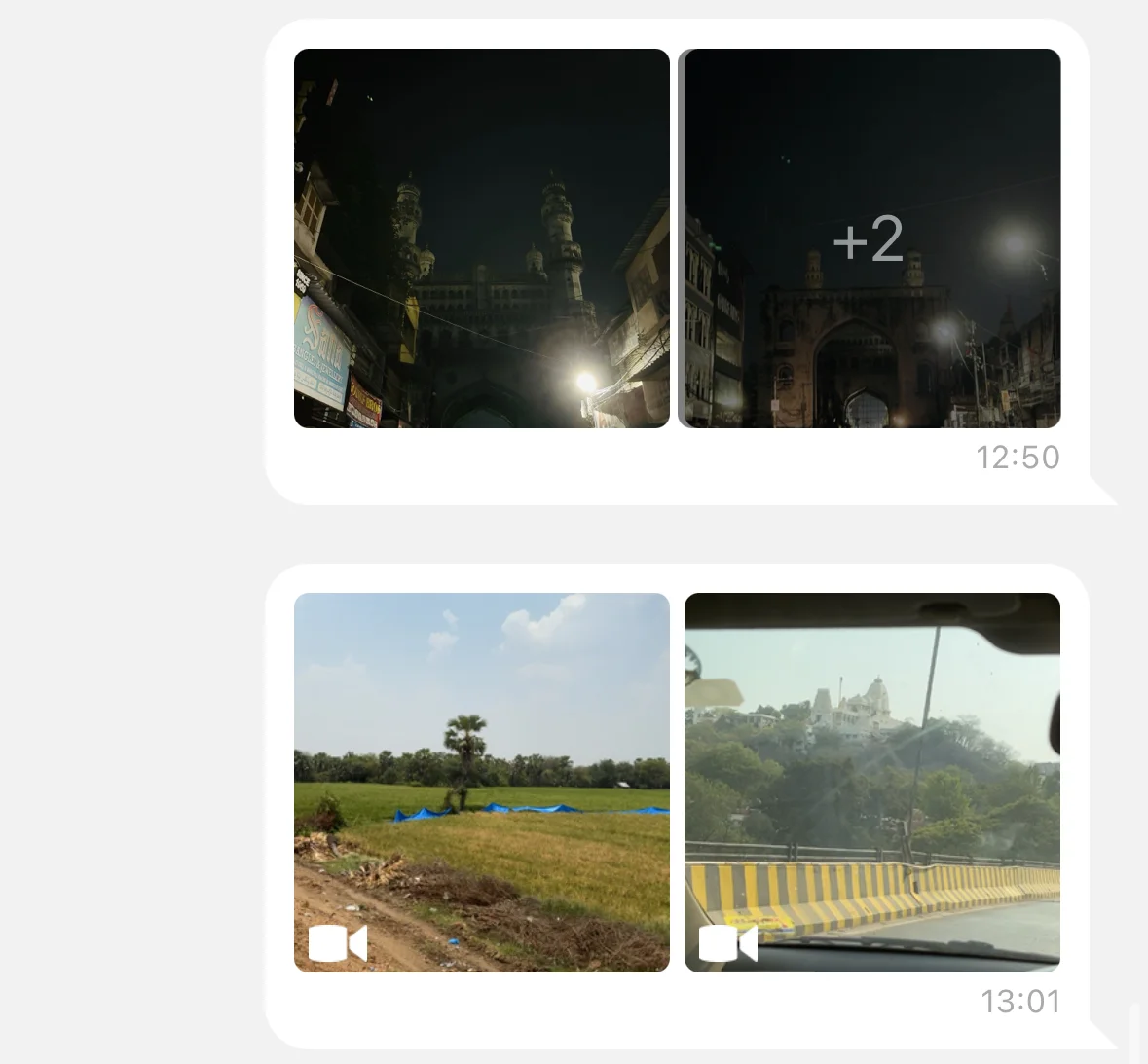
The ImageVideoConversation component handles the display of image and video content within conversations in the LikeMinds chat application. It provides a seamless experience for users to view, play, and interact with media shared in chatrooms, enhancing multimedia communication. This component likely supports both images and videos, offering options for fullscreen viewing and media controls, ensuring smooth integration into chat conversations.
GitHub File:

Customisation
The ImageVideoConversation customisations can be done using chatBubbleStyles as shown in the Message component.
Usage Example
- In your app, create a
CustomChatroomScreenfile, wrap it with theChatRoomcontext provider. - Now, you can pass your own custom ImageVideo message component as prop to the
ChatRoomcontext provider
import {
ChatRoom,
ChatroomHeader,
MessageList,
MessageInput,
useChatroomContext,
useMessageListContext,
ChatroomTopic,
STYLES
} from "@likeminds.community/chat-rn-core";
import {InputBoxContextProvider} from '@likeminds.community/chat-rn-core/ChatSX/context/InputBoxContext';
import {ChatroomContextValues} from '@likeminds.community/chat-rn-core/ChatSX/context/ChatroomContext';
import MessageInputBox from "@likeminds.community/chat-rn-core/ChatSX/components/InputBox";
export function CustomChatroomScreen() {
const {
chatroomID,
chatroomWithUser,
currentChatroomTopic,
chatroomType,
replyChatID,
isEditable,
chatroomName,
isSecret,
refInput,
chatroomDBDetails,
chatRequestState,
setIsEditable,
handleFileUpload,
joinSecretChatroom,
onTapToUndo,
}: ChatroomContextValues = useChatroomContext();
return (
<ChatRoom
customVideoImageAttachmentConversation={<"CUSTOM_VideoImage_MESSAGE_COMPONENT">}
>
{/* ChatroomHeader */}
<ChatroomHeader />
{/* ChatroomTopic */}
<ChatroomTopic />
{/* MessageList */}
<MessageList />
{/* Input Box Flow */}
<InputBoxContextProvider
chatroomName={chatroomName}
chatroomWithUser={chatroomWithUser}
replyChatID={replyChatID}
chatroomID={chatroomID}
isUploadScreen={false}
myRef={refInput}
handleFileUpload={handleFileUpload}
isEditable={isEditable}
setIsEditable={(value: boolean) => {
setIsEditable(value);
}}
isSecret={isSecret}
chatroomType={chatroomType}
currentChatroomTopic={currentChatroomTopic}
isPrivateMember={chatroomDBDetails.isPrivateMember}
chatRequestState={chatRequestState}>
<MessageInput>
<MessageInputBox />
</MessageInput>
</InputBoxContextProvider>
</ChatRoom>
);
}