Post Detail
Overview
LikeMindsFeed SDK offers various Post Detail Screen implementations to cater to different use cases. These screens are responsible for displaying detailed information about a post, including comments and replies, with each variant optimized for specific content types or interactions.
In the Post Detail screen, the LikeMinds Feed SDK reuses the , , and components from the Post List screen. While these cells share a similar UI, separate classes have been created for each to allow customization and extensibility.
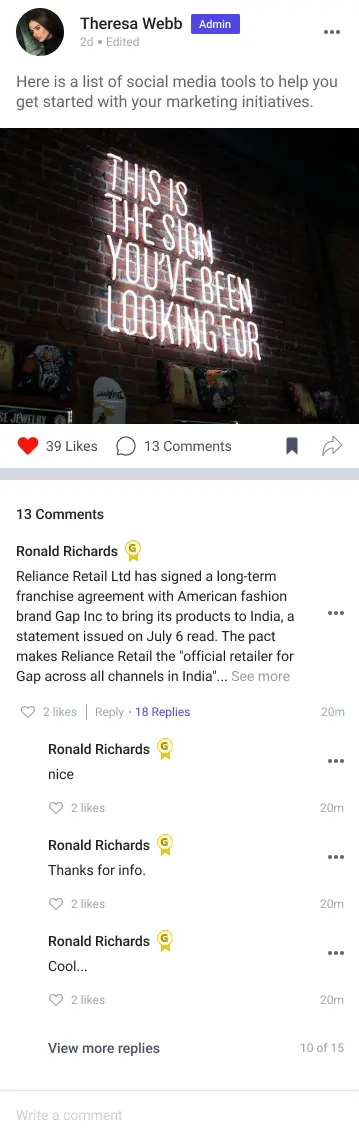
- Social Feed
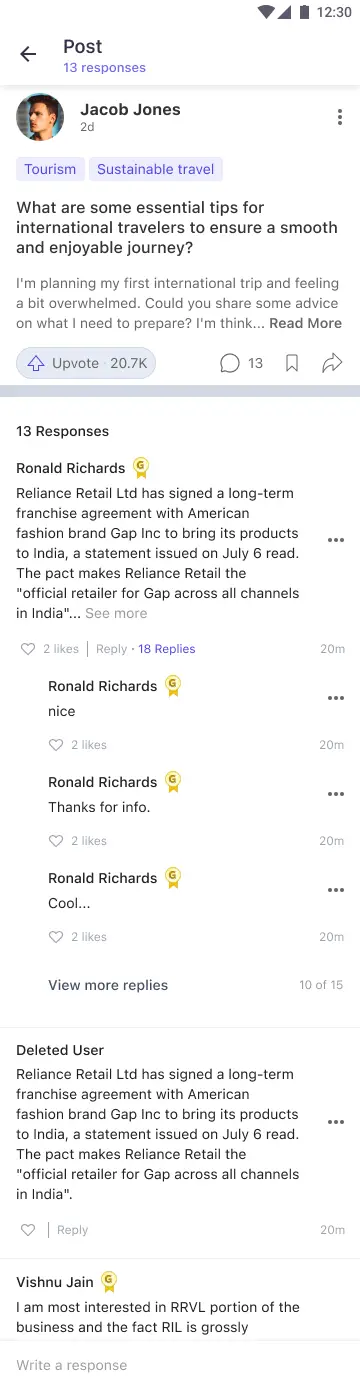
- QnA Feed


File Location:
Functionality
Protocols Implemented
- LMFeedPostHeaderviewProtocol
- LMFeedPostFooterViewProtocol
- LMFeedLinkProtocol
- LMFeedPostDocumentCellProtocol
- LMFeedPostCommentProtocol
UI Components
postDetailListView: ALMTableViewused to display the post's details, media, comments, and replies.refreshControl: AUIRefreshControlallowing users to refresh the post details and comments.containerView: ALMViewthat contains the input elements for adding a new comment.containerStackView: ALMStackViewthat organizes the tagging view, reply separator, reply view, and the input stack view vertically.taggingView: A custom view for displaying tagged users.replyView: ALMViewcontaining elements to show the current reply context.replyNameLabel: ALMLabeldisplaying the name of the user being replied to.removeReplyButton: A button for dismissing the current reply context.stackView: A horizontalLMStackViewcontaining the input text view and the send button.inputTextView: A custom text view for entering comments. This is used for handling mentioning users.sendButton: ALMButtonfor submitting the entered comment.replySepratorView: A view used as a separator line between the tagging view and the reply view.
Data Variables
postData: Stores the post data conforming toLMFeedPostTableCellProtocol.commentsData: An array ofLMFeedCommentContentModelrepresenting the comments and replies data.isCommentingEnabled: A Boolean indicating whether commenting is enabled for the current user.
Cells Registered
- Registered Cells:
- Registered Header: Header View
- Registered Footer: Footer View
Customisation
- Social Feed
- QnA Feed
CustomPostDetailScreen.swift
class CustomPostDetailScreen: LMFeedPostDetailScreen {
override func setupAppearance() {
super.setupAppearance()
tableView.backgroundColor = .lightGray
}
}
AppDelegate.swift
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
Components.shared.postDetailScreen = CustomPostDetailScreen.self
// ...
return true
}
CustomPostDetailScreen.swift
class CustomPostDetailScreen: LMFeedQnAPostDetailScreen {
override func setupAppearance() {
super.setupAppearance()
tableView.backgroundColor = .lightGray
}
}
AppDelegate.swift
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
Components.shared.qnaPostDetailScreen = CustomPostDetailScreen.self
// ...
return true
}