Notification
Overview
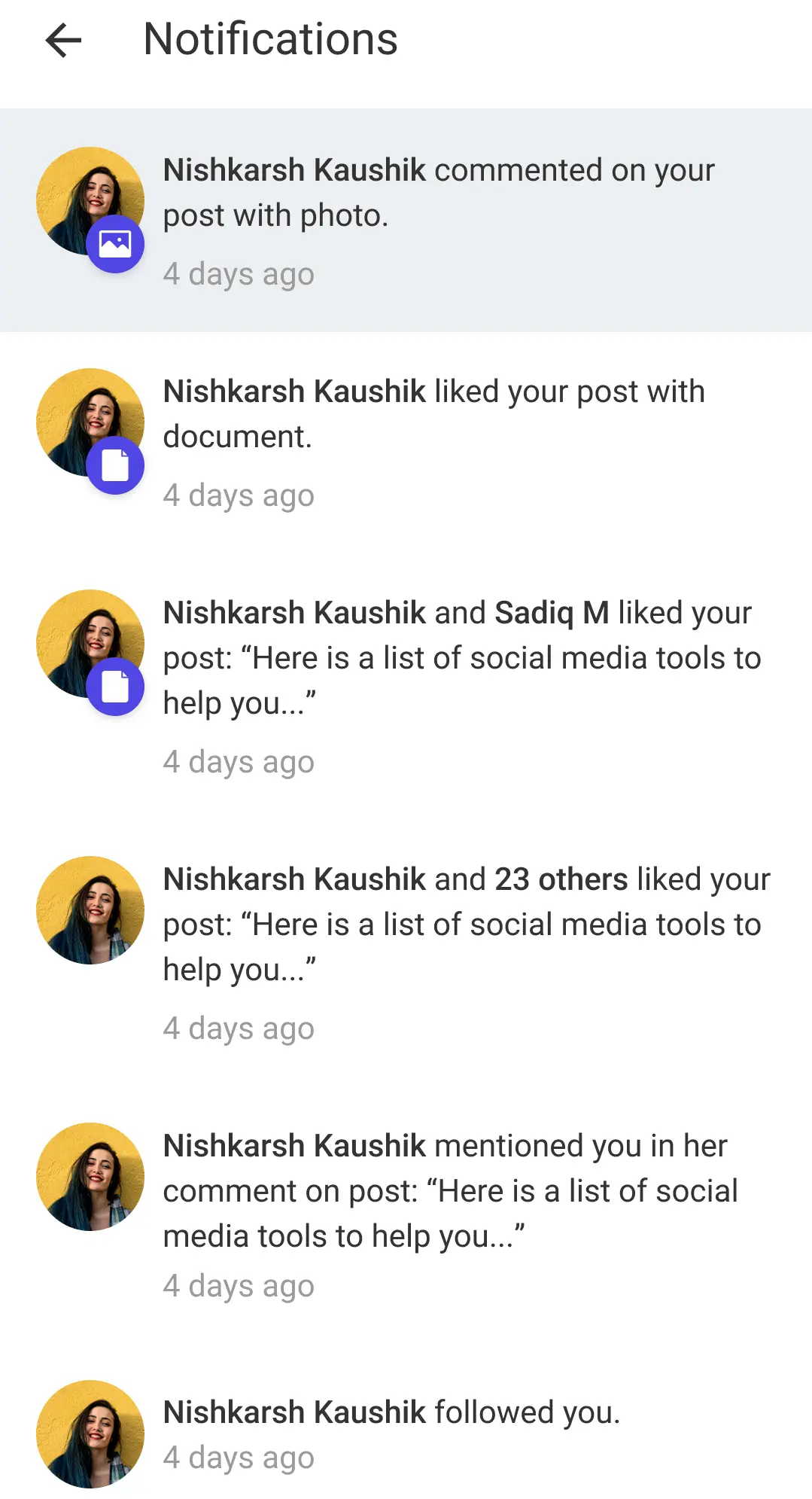
The LMFeedNotificationFeedScreen is designed to present a list of notifications to the user. Users can pull to refresh the list of notifications, and the screen shows an empty state view when there are no notifications to display. It supports navigating to different parts of the app based on the notification's content.

File Location:
LMFeedNotificationFeedScreen.swift
UI Components
notificationListView: ALMTableViewused to display notifications- Registered Cells: LMFeedNotificationItem
refreshControl:UIRefreshControlfortableViewemptyNotificationView: An instance ofLMFeedEmptyNotificationViewto show when there are no notifications to view.
Data Variables
notificationData: An array of notifications cell data
Methods
pullToRefresh(): Triggers a refresh of the notifications list.navigateToPost(from:): Handles navigation to a specific post based on a given route. This method takes aStringroute as input and usesLMFeedRouterto fetch the corresponding view controller. If successful, it pushes the view controller onto the navigation stack.showHideLoaderView(isShow: Bool, backgroundColor: UIColor): Controls the visibility of the loading indicator. WhenisShowistrue, it starts therefreshControlanimation. WhenisShowisfalse, it stops therefreshControlanimation.
Customisation
CustomNotificationScreen.swift
class CustomNotificationScreen: LMFeedNotificationScreen {
override func setupAppearance() {
super.setupAppearance()
tableView.backgroundColor = .lightGray
}
}
AppDelegate.swift
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
Components.shared.notificationScreen = CustomNotificationScreen.self
// ...
return true
}