Delete Content
Overview
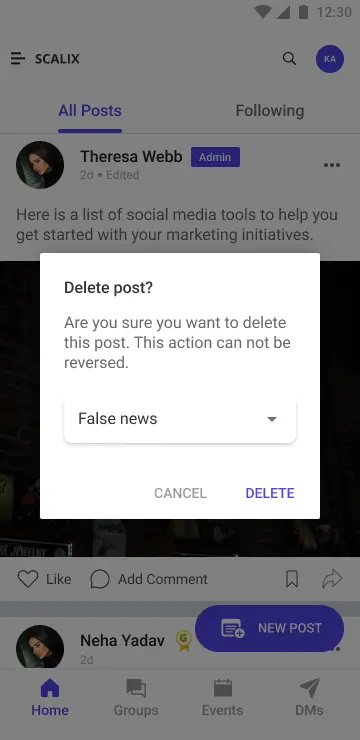
LMFeedDeleteScreen is designed to display a modal screen that allows users to delete a post/comment and provide a reason for the deletion.

File Location:
LMFeedDeleteScreen.swift
Functionality
Protocols
LMFeedDeleteProtocol:
A protocol that defines a method for initiating the delete action with a provided reason.
initateDeleteAction(with reason: String): Tells the conforming class about the reason for post/comment deletion
UI Components
titleLabel: A label displaying the title of the screen.subtitleLabel: A multi-line label for displaying additional information or instructions.reasonStackView: A vertical stack view containing views for selecting the deletion reason.reasonContainerView: A container view with a border, housing the reason title label, down arrow image, and picker view.reasonTitleLabel: A label displaying the title for the deletion reason section.downArrowImage: An image view displaying a down arrow icon.pickerView: A UIPickerView for selecting the deletion reason from a list of options.otherReasonTextView: A text view for entering a custom deletion reason (shown when "Others" is selected).separatorView: A horizontal separator view.buttonContainerStack: A horizontal stack view containing the cancel and delete buttons.cancelButton: A button for canceling the delete action.deleteButton: A button for confirming and initiating the delete action.
Data Variables
tagsData: A list of available tags (reasons) for deleting the post.placeholderText: A string to be displayed in the other reason text is empty.
Methods
initialSetup(): Configures the initial state of the UI components, including setting up the container view's appearance and the "other reason" text view's placeholder text.
Action Handlers
didTapCancelButton(): Called when the cancel button is tapped, dismissing the view controller.didTapDeleteButton(): Called when the delete button is tapped, initiating the delete action with the selected or entered reason.
Customization
CustomDeleteReviewScreen.swift
class CustomDeleteReviewScreen: LMFeedDeleteReviewScreen {
override func setupAppearance() {
super.setupAppearance()
backgroundColor = .lightGray
}
}
AppDelegate.swift
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
Components.shared.deleteReviewScreen = CustomDeleteReviewScreen.self
// ...
return true
}