How to enable Heading in Post?
For getting started, please refer to this doc.
Enabling heading in a post brings you one step closer to building a QnA feed type experience using the LikeMinds Feed Flutter SDK.
To enable heading in a post, follow the below steps.
Step 1
Create an instance of LMFeedConfig class to enable heading.
LMFeedConfig config = LMFeedConfig(
composeConfig: LMFeedComposeScreenConfig(
// This enables heading textfield in compose screen
enableHeading: true,
// Hint to be shown in the Heading text field
headingHint: "Add a heading",
// Whether or not to make heading a requirement for post creation
headingRequiredToCreatePost: true,
),
);
Below is the description of keys you have used in the above snippet.
| Name | Type | Description | Optional |
|---|---|---|---|
enableHeading | bool | Enables/Disables support of heading in LMFeedComposeScreen, default to false | ✔️ |
headingHint | String | Hint text to be shown in heading textfield, default to "Add a heading" | ✔️ |
headingRequiredToCreatePost | bool | Whether or not to make heading compulsory for post creation | ✔️ |
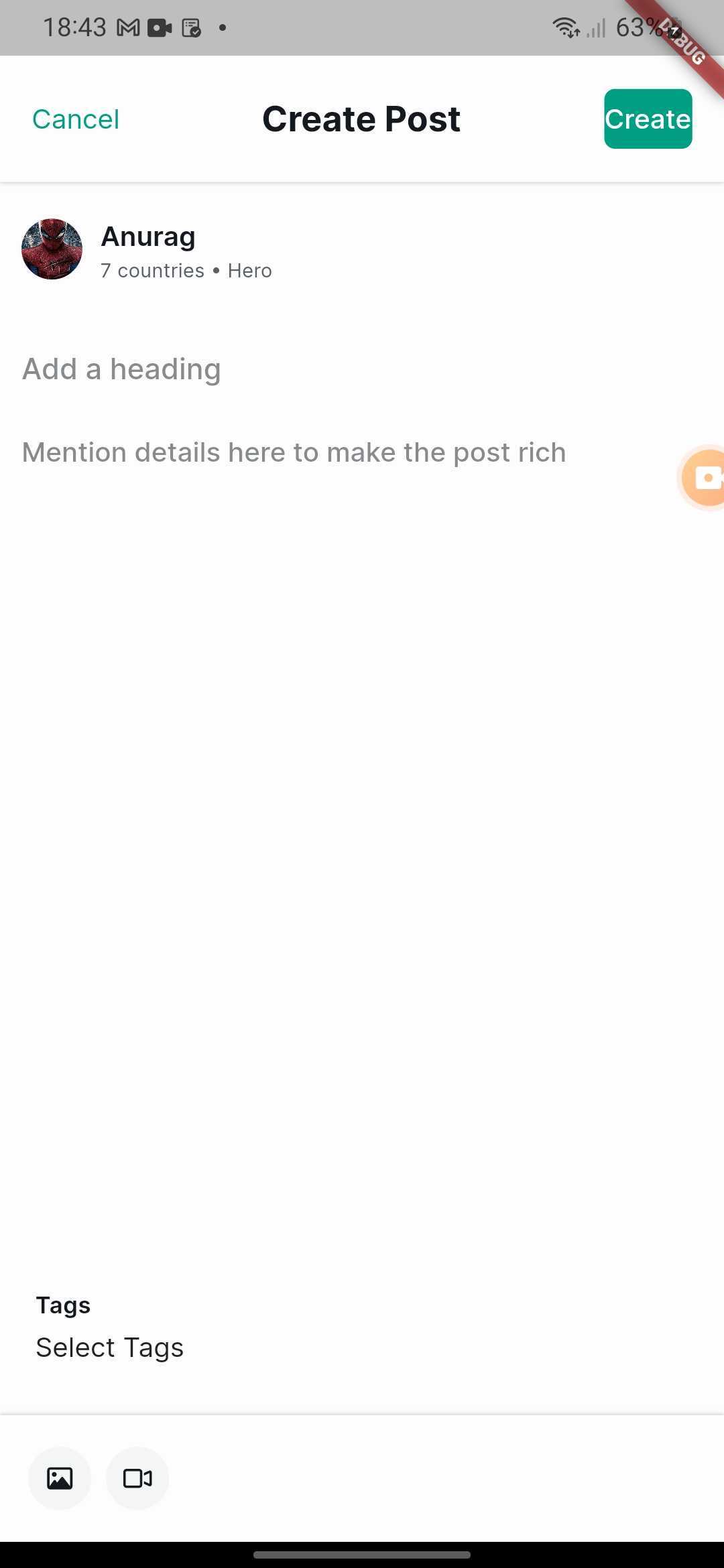
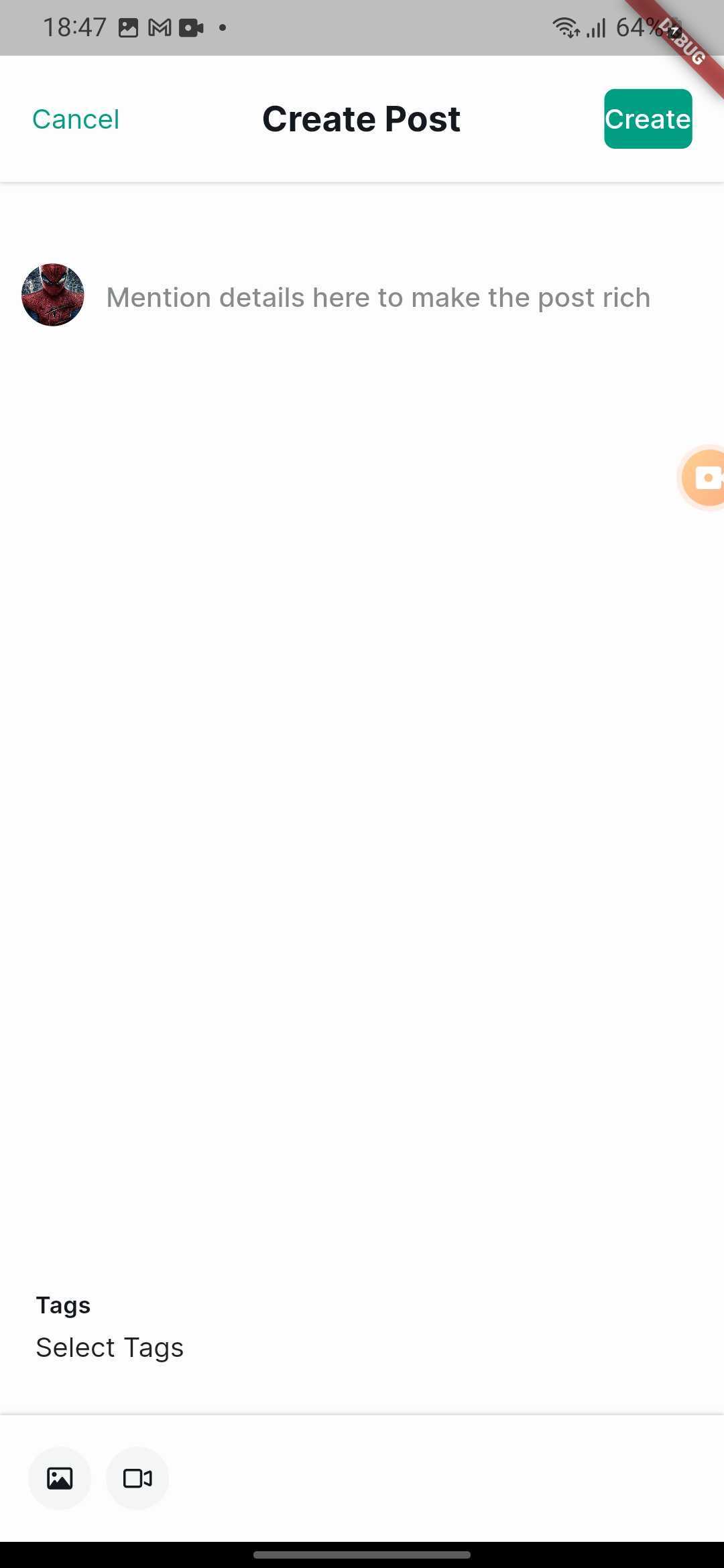
enableHeading:
This is the difference in default design when heading in LMFeedComposeScreen is enabled or disabled.
|
|
true | false |
Step 2
While calling initialize method of LMFeedCore, pass the instance created in Step 1.
await LMFeedCore.instance.initialize(
// Replace below string with api key of your community
apiKey: "YOUR_API_KEY",
config: config,
);
Below is the description of keys you have used in the above snippet.
| Name | Type | Description | Optional |
|---|---|---|---|
apiKey | String | API key of the community | |
config | LMFeedConfig | Configures features in Feed, i.e. topics, heading in post, etc., | ✔️ |