LMFeedPostHeader
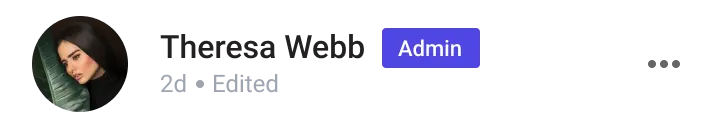
LMFeedPostHeader is a widget that represents the header section of a post in a feed. It displays information about the user who created the post, such as their profile picture, name, custom title, and the time when the post was created. The header also includes options for editing the post and accessing a menu.

The LMFeedPostHeader widget is a part of the likeminds_feed_flutter_ui package. It is designed to be used within an LMFeedPostWidget to provide a consistent and customizable header for each post in the feed.
Properties
user(LMUserViewData) - Required
The data for the user associated with the post. This is a required parameter.
postViewData(LMPostViewData) - Required
The data for the post being displayed. This is a required parameter.
isFeed(bool) - Required
A flag indicating whether the post is being displayed in a feed or not. This is a required parameter.
titleText(LMFeedText)
The text widget for the user's name in the header. This is an optional parameter.
customTitle(LMFeedText)
The text widget for the user's custom title. This is an optional parameter.
subText(LMFeedText)
Additional text to be displayed below the user's name. This is an optional parameter.
subTextSeparator(Widget)
A widget to separate the subText from other elements in the header. This is an optional parameter.
editedText(LMFeedText)
The text widget to indicate if the post has been edited. This is an optional parameter.
createdAt(LMFeedText)
The text widget to display the time when the post was created. This is an optional parameter.
onProfileTap(Function())
A callback function that is called when the user's profile is tapped. This is an optional parameter.
profilePicture(Widget)
A custom widget for the user's profile picture. If not provided, the default LMFeedProfilePicture widget will be used. This is an optional parameter.
menu(LMFeedMenu)
An instance of LMFeedMenu to be displayed in the header. This is an optional parameter.
menuBuilder(Widget Function(LMFeedMenu))
A builder function that takes an LMFeedMenu and returns a custom widget for the menu. This is an optional parameter.
postHeaderStyle(LMFeedPostHeaderStyle)
An instance of LMFeedPostHeaderStyle to customize the appearance of the post header. This is an optional parameter.
Styling
The LMFeedPostHeaderStyle class allows you to customize the appearance of the LMFeedPostHeader.
Customization variables
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
padding | EdgeInsetsGeometry | The padding of the post header. | ||
margin | EdgeInsetsGeometry | The margin of the post header. | ||
width | double | The width of the post header. | ||
height | double | The height of the post header. | ||
imageSize | double | The size of the user's profile picture. | ||
fallbackTextStyle | LMFeedTextStyle | The text style for the fallback text when the user's name is not available. | ||
showCustomTitle | bool | Whether to show the user's custom title. | true | |
showPinnedIcon | bool | Whether to show the pinned icon for pinned posts. | true |
You can create an instance of LMFeedPostHeaderStyle and pass it to the LMFeedPostHeader to customize its appearance.
Usage Example
LMFeedPostHeader(
user: user,
postViewData: postViewData,
isFeed: true,
titleText: LMFeedText(
text: user.name,
style: LMFeedTextStyle(
textStyle: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold,
),
),
),
subText: LMFeedText(
text: '@${user.username}',
style: LMFeedTextStyle(
textStyle: TextStyle(
fontSize: 14,
color: Colors.grey,
),
),
),
createdAt: LMFeedText(
text: '2h ago',
style: LMFeedTextStyle(
textStyle: TextStyle(
fontSize: 14,
color: Colors.grey,
),
),
),
onProfileTap: () {
// Handle profile tap
},
postHeaderStyle: LMFeedPostHeaderStyle(
padding: EdgeInsets.all(16),
imageSize: 48,
showCustomTitle: true,
),
)
In this example, an LMFeedPostHeader is created with custom titleText, subText, and createdAt widgets. The onProfileTap callback is used to handle the user's profile being tapped. The appearance of the header is customized using LMFeedPostHeaderStyle.