LMFeedLinkPreview
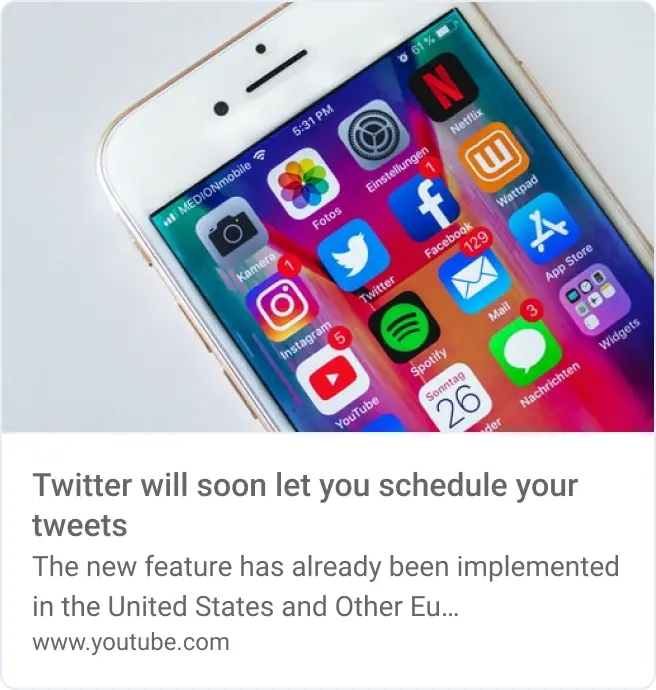
LMFeedLinkPreview is a widget that displays a preview of a link within a feed post. It shows the link's heading, description, URL, and an associated image. The widget provides customization options for styling the link preview and handling tap events.

The LMFeedLinkPreview widget is part of the likeminds_feed_flutter_ui package. It is designed to be used within an LMFeedPostWidget to display link previews associated with a post.
Properties
linkModel(LMMediaModel)
The data model containing the link preview information. This is an optional parameter.
attachment(LMAttachmentViewData)
The attachment data associated with the link preview. This is an optional parameter.
onTap(VoidCallback)
A callback function that is invoked when the link preview is tapped. This is an optional parameter.
imageUrl(String)
The URL of the image to be displayed in the link preview. This is an optional parameter.
title(LMFeedText)
A custom title text widget for the link preview. This is an optional parameter.
subtitle(LMFeedText)
A custom subtitle text widget for the link preview. This is an optional parameter.
url(LMFeedText)
A custom URL text widget for the link preview. This is an optional parameter.
onError(Function(String, StackTrace))
A callback function that is invoked when an error occurs while loading the link preview. It takes the error message and stack trace as parameters. This is an optional parameter.
style(LMFeedPostLinkPreviewStyle)
The style configuration for the link preview. It allows customization of the link preview's appearance and behavior. This is an optional parameter.
Styling
The LMFeedPostLinkPreviewStyle class allows you to customize the appearance and behavior of the LMFeedLinkPreview widget.
Customization variables
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
width | double | The width of the link preview container. | Screen width | |
height | double | The height of the link preview container. | ||
imageHeight | double | The height of the image in the link preview. | ||
backgroundColor | Color | The background color of the link preview container. | ||
borderRadius | BorderRadius | The border radius of the link preview container. | 8.0 | |
padding | EdgeInsets | The padding of the link preview container. | ||
margin | EdgeInsets | The margin of the link preview container. | ||
showLinkUrl | bool | Whether to show the link URL in the preview. | false | |
border | Border | The border of the link preview container. | ||
errorWidget | Widget | The widget to be displayed when an error occurs. | ||
titleStyle | LMFeedTextStyle | The text style for the link preview title. | ||
subtitleStyle | LMFeedTextStyle | The text style for the link preview subtitle. | ||
linkStyle | LMFeedTextStyle | The text style for the link URL. |
You can create an instance of LMFeedPostLinkPreviewStyle and pass it to the LMFeedLinkPreview widget to customize its appearance and behavior.
Usage Example
LMFeedLinkPreview(
linkModel: LMMediaModel(
ogTags: OgTags(
title: 'Example Link',
description: 'This is an example link preview',
image: 'https://example.com/image.jpg',
url: 'https://example.com',
),
),
onTap: () {
// Handle link preview tap
},
style: LMFeedPostLinkPreviewStyle(
width: 300,
height: 200,
backgroundColor: Colors.white,
borderRadius: BorderRadius.circular(12),
padding: EdgeInsets.all(16),
showLinkUrl: true,
titleStyle: LMFeedTextStyle(
textStyle: TextStyle(
color: Colors.black,
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
subtitleStyle: LMFeedTextStyle(
textStyle: TextStyle(
color: Colors.grey,
fontSize: 14,
),
),
linkStyle: LMFeedTextStyle(
textStyle: TextStyle(
color: Colors.blue,
fontSize: 12,
),
),
),
)
In this example, an LMFeedLinkPreview widget is created with the linkModel property set to an instance of LMMediaModel containing the link preview information. The onTap callback is provided to handle taps on the link preview. The appearance of the link preview is customized using the LMFeedPostLinkPreviewStyle class, specifying the width, height, background color, border radius, padding, and whether to show the link URL. The title, subtitle, and link styles are also customized using the LMFeedTextStyle class.