Example Implementation to render custom post creation dialog
Let's consider another example where you would want to modify the existing dialog box for creating a post, and you'd like to add a button to create reels.
You can do that by creating a new component to replace the dialog with and passing it to LMFeed as a prop.
For the scope of this guide, we will use material-ui and material-icons for this custom component, as the SDK uses this internally as well. You are required to install it before proceeding. You can do so by running the below command in your project's terminal.
npm install @mui/material @emotion/react @emotion/styled @mui/icons-material
While we will create a new component, for the ease of implementation we will still use the classnames used in the default components provided by the SDK.
Steps to create and replace custom post creation dialogs
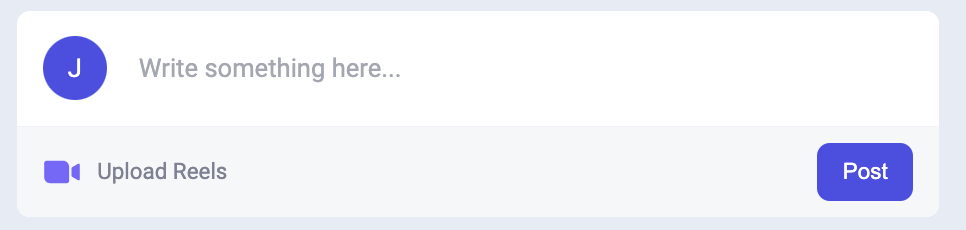
Step 1: Create Custom Post Creation Initiate View Component

To display the above layout, create a new file by the name CustomCreatePostComponent.tsx and create a component CustomCreatePostInitiateView.
// Replace the path with your local path
import Video from "./assets/VideoCamera.svg";
interface CustomCreatePostInitiateViewProps {
setOpenCreatePostDialog: (value: boolean) => void;
changeMediaUploadMode: (mode: LMFeedCreatePostMediaUploadMode) => void;
}
const getAvatar = (imageUrl: string | null, name: string) => {
return imageUrl ? (
<img
src={imageUrl}
alt="avatar"
loading="lazy"
lm-feed-component-id={`lm-feed-user-avatar-opqrs-${imageUrl}`}
/>
) : (
<div
lm-feed-component-id={`lm-feed-post-wrapper-tuvwx-${imageUrl}`}
className="avatar-initials lm-flex-container lm-justify-content-center lm-align-items-center"
>
{name ? name.substring(0, 1) : ""}
</div>
);
};
export const CustomCreatePostInitiateView = ({
setOpenCreatePostDialog,
changeMediaUploadMode,
}: CustomCreatePostInitiateViewProps) => {
const { currentUser } = useContext(LMFeedUserProviderContext);
const avatar = getAvatar(
currentUser?.imageUrl || null,
currentUser?.name || ""
);
return (
<>
<div
className="lm-create-post-btn"
onClick={() => {
setOpenCreatePostDialog(true);
}}
>
{/* <img src={createPostIcon} alt="createPostIcon" /> */}
New Post
</div>
<div className="lm-createPost">
<div className="lm-createPost__media">
<div className="lm-createPost__media__imgBox lm-avatar">
{/* <img src={user} alt="user photo" /> */}
{avatar}
</div>
<div
onClick={() => {
setOpenCreatePostDialog(true);
}}
className="lm-createPost__media--mediaText"
>
Write something here...
</div>
</div>
<div className="lm-createPost__footer">
<div className="lm-createPost__footer__left">
{/* Create New Reels */}
<div
className="lm-createPost__footer__left__media lm-cursor-pointer"
onClick={() => {
setOpenCreatePostDialog(true);
changeMediaUploadMode(LMFeedCreatePostMediaUploadMode.REEL);
}}
>
<div className="lm-createPost__footer__left__media--imgBox">
<img src={Video} alt="video icon" />
</div>
<div className="lm-createPost__footer__left__media--texted lm-text-capitalize">
Upload Reels
</div>
</div>
{/* Create New Reels */}
</div>
<div className="lm-createPost__footer__right">
<button
className="lm-createPost__footer__right--btn-primary lm-text-capitalize"
onClick={() => {
setOpenCreatePostDialog(true);
}}
>
Post
</button>
</div>
</div>
</div>
</>
);
};
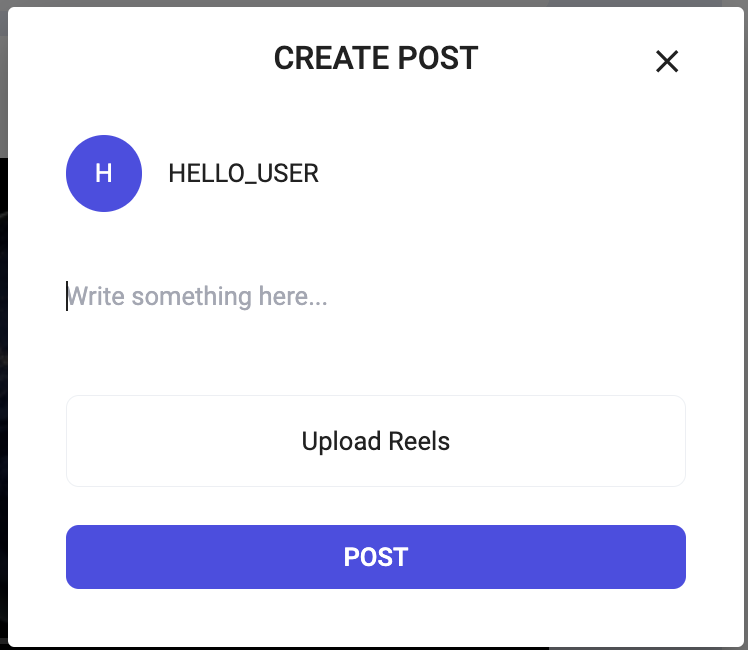
Step 2: Create Custom Post Creation Dialog View Component

To display the above layout, create two new component CustomLMFeedCreatePostDialog & CustomCreatePostAttachmentController in the same file you created above.
import { useContext } from "react";
import { Divider } from "@mui/material";
import CloseIcon from "@mui/icons-material/Close";
import {
CustomAgentProviderContext,
LMFeedCreateMediaPost,
LMFeedCreatePostContext,
LMFeedCreatePostMediaUploadMode,
LMFeedCreatePostSubmitButton,
LMFeedMediaUpload,
LMFeedTextArea,
LMFeedUserProviderContext,
LMFeedViewTopicDropdown,
LMTopicsDropdownMode,
LMFeedCreateEditPostMediaRenderer,
} from "@likeminds.community/likeminds-feed-reactjs";
interface LMFeedCreatePostDialogProps {
mediaUploadDialog?: string;
}
const CustomLMFeedCreatePostDialog = ({}: LMFeedCreatePostDialogProps) => {
const { currentUser } = useContext(LMFeedUserProviderContext);
const {
mediaUploadMode,
setSelectedTopicIds,
selectedTopicIds,
preSelectedTopics,
setPreSelectedTopics,
temporaryPost,
setOpenCreatePostDialog,
createPostComponentClickCustomCallback,
mediaList,
} = useContext(LMFeedCreatePostContext);
const { CustomComponents = {} } = useContext(CustomAgentProviderContext);
const { CustomTopicDropDown } = CustomComponents;
return (
<div
className="lm-feed-create-post-wrapper"
onClick={(e) => {
if (createPostComponentClickCustomCallback) {
createPostComponentClickCustomCallback(e);
}
}}
>
<div className="lm-feed-create-post-wrapper__dialog-heading">
{temporaryPost ? "EDIT POST" : "CREATE POST"}
<span
onClick={() => {
if (setOpenCreatePostDialog) {
setOpenCreatePostDialog(false);
}
}}
className="cancelIcon"
>
<CloseIcon />
</span>
</div>
<div className="lm-feed-create-post-wrapper__user-meta">
<div className="lm-avatar lm-mr-4">
{getAvatar(currentUser?.imageUrl || null, currentUser?.name || "")}
</div>
<div>{currentUser?.name}</div>
</div>
{CustomTopicDropDown || (
<LMFeedViewTopicDropdown
mode={
temporaryPost
? LMTopicsDropdownMode.edit
: LMTopicsDropdownMode.modify
}
setSelectedTopicsIds={setSelectedTopicIds}
selectedTopicIds={selectedTopicIds}
preSelectedTopics={preSelectedTopics}
setPreSelectedTopics={setPreSelectedTopics}
/>
)}
<Divider
sx={{
borderColor: "#FFF",
}}
className="lm-feed-create-post-topic-text-area-divider"
/>
<div className="lm-textarea">
{CustomComponents.CustomCreatePostTextArea || <LMFeedTextArea />}
</div>
<LMFeedCreateEditPostMediaRenderer />
{mediaUploadMode !== LMFeedCreatePostMediaUploadMode.NULL &&
!temporaryPost &&
!mediaList?.length ? (
<LMFeedMediaUpload />
) : null}
{!temporaryPost && <CustomCreatePostAttachmentController />}
<LMFeedCreatePostSubmitButton />
</div>
);
};
export default CustomLMFeedCreatePostDialog;
export function CustomCreatePostAttachmentController() {
const { changeMediaUploadMode } = useContext(LMFeedCreatePostContext);
return (
<div
className="lm-feed-create-post-wrapper__attachments-controller"
lm-feed-component-id={`lm-feed-create-post-attachments-controller-zabcd`}
>
<span
className="lm-create-dialog-video-icon-container pointer"
onClick={() => {
if (changeMediaUploadMode)
changeMediaUploadMode(LMFeedCreatePostMediaUploadMode.REEL);
}}
style={{
margin: "auto",
}}
>
Upload Reels
</span>
</div>
);
}
Step 3: Pass your custom components as a prop to LMFeed.
Once you are done with creating your component, you just have to pass this component inside the LMFeed as a prop.
// Import the component you just created.
import {
CustomLMFeedCreatePostDialog,
CustomCreatePostInitiateView,
} from "./CustomCreatePostComponent";
<LMFeed
// All other previous props
CustomComponents={{
CustomCreatePostInitiateView: CustomCreatePostInitiateView,
CustomCreatePostDialog: <CustomLMFeedCreatePostDialog />,
}}
></LMFeed>;
Step 4: Run the project.
To start your project run the command npm run dev or npm start in your terminal.