LMPostWidgetCell
In our framework, we've implemented a modular design featuring six distinct Post Widget cells:
LMFeedPostTopicCell: Designed for displaying the topics associated with a post
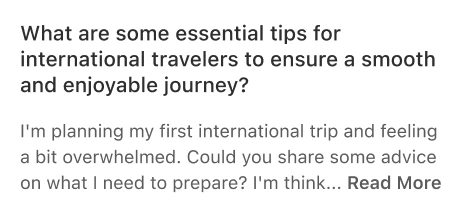
LMFeedPostTextCell: Displays the post text content
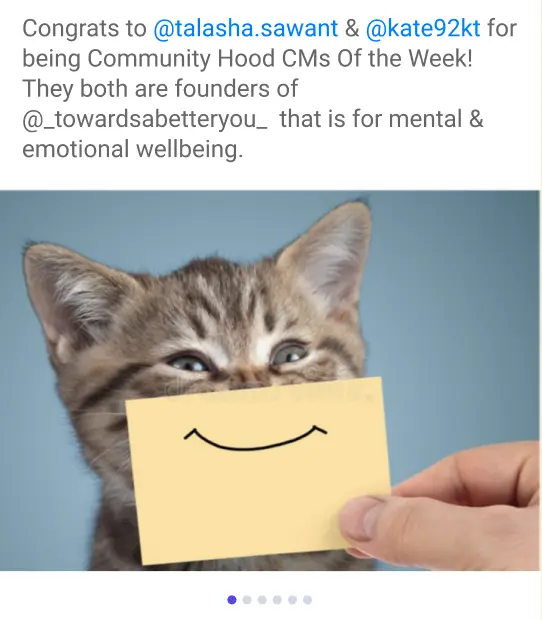
LMFeedPostMediaCell: Designed for showcasing posts containing photo or video content.
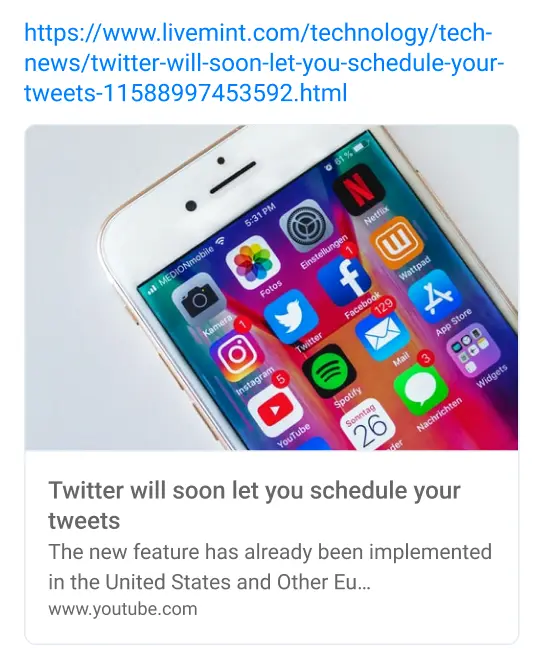
LMFeedPostLinkCell: Tailored to display posts featuring link previews.
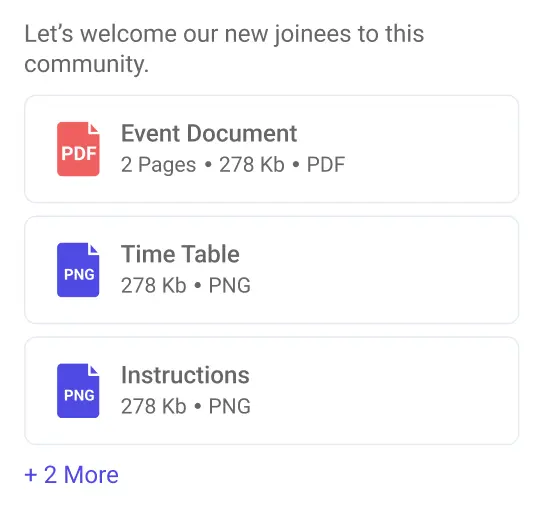
LMFeedPostDocumentCell: Specifically crafted for presenting posts containing documents.
LMFeedPostPollCell: View designed for posts containing a Poll.
| LMFeedPostMediaCell | LMFeedPostDocumentCell | LMFeedPostLinkCell |
|---|---|---|
 |  |  |
| LMFeedPostTopicCell | LMFeedPostTextCell |
|---|---|
 |
All these cells share a common parent component LMPostWidgetTableViewCell, which serves as the base class. This shared foundation streamlines the user interface by incorporating consistent UI elements and actions across all three widgets. This approach ensures a unified and standardized experience for users interacting with various post formats within our framework.
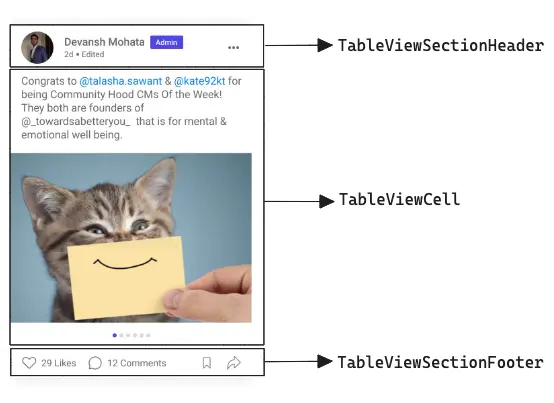
The image below shows a cell breakdown of a Post Widget using MediaCell as an example:

LMPostWidgetTableViewCell
LMPostWidgetTableViewCell is the base class that is used by LMFeedPostTopicCell, LMFeedPostTextCell, LMFeedPostPollCell, LMFeedPostMediaCell, LMFeedPostLinkCell, LMFeedPostDocumentCell designed for displaying a post widget. This cell includes various UI components such as a content stack, topic feed, post text. It conforms to LMTableViewCell and is designed to be customizable and reusable across the application.
Protocols
LMFeedPostTableCellProtocol
Defines the properties required for a table cell to display post information, including identifiers, header data, post text, topics, footer data, and the total comment count.
LMPostWidgetTableViewCellProtocol
A protocol for handling user interaction with the cell, such as tapping on the post, a URL, a route.
UI Elements
contentStack: A vertical stack view for organizing the cell's content.topicFeed: A custom view for displaying the topic of the post.postText: A text view for displaying the post's text.
Data Variables
actionDelegate: An optional delegate conforming toLMPostWidgetTableViewCellProtocolfor handling cell actions.userUUID: An optional string representing the UUID of the user who made the post.postID: An optional string representing the unique identifier of the post.
Action Handlers
tappedTextView(): Handles taps within thepostTextview, triggering actions based on the content tapped.didTapURL(): Invokes the delegate'sdidTapURL(url:)method.didTapRoute(): Invokes the delegate'sdidTapRoute(route:)method.didTapPost(): Invokes the delegate'sdidTapPost(postID:)method when the cell itself is tapped.